Appearance
帮助文档
一、背景与问题
如果你用过阿里云,用过有赞,有过银行等等很多中大型的系统,它都在合适的地方,给介绍相关的帮助文档信息;
对于中后台系统而言,系统业务逻辑强,复杂度高,所以帮助文档也是一个刚需功能;
与此同时,当在某个具体操作页面的时候,最好右侧也有帮助文档的提示信息,这样最好不过了。
二、架构思想
拆分下具体的需求,可以理解为有以下几点:
- 有维护帮助文档的功能
- 有查看帮助文档的功能
- 帮助文档可以关联到具体的页面
以上分析可以得出如下技术结论:
- 帮助文档,富文本,增删查改
- 帮助文档目录,树形结构,增删查改
- 帮助文档查看与阅读,并记录阅读痕迹
- 帮助文档关联菜单页面
三、具体使用
直接打开菜单系统文档->系统手册;
左侧添加 帮助文档 的目录树形结构;
右侧添加具体的帮助文档的文章;
四、技术实现
4.1、表结构
一共需要四张表。关系分别如下:
sql
t_help_doc 帮助文档(富文本)
t_help_doc_catalog 帮助文档目录
t_help_doc_relation 帮助文档关联菜单
t_help_doc_view_record 帮助文档阅读记录表具体表设计如下:
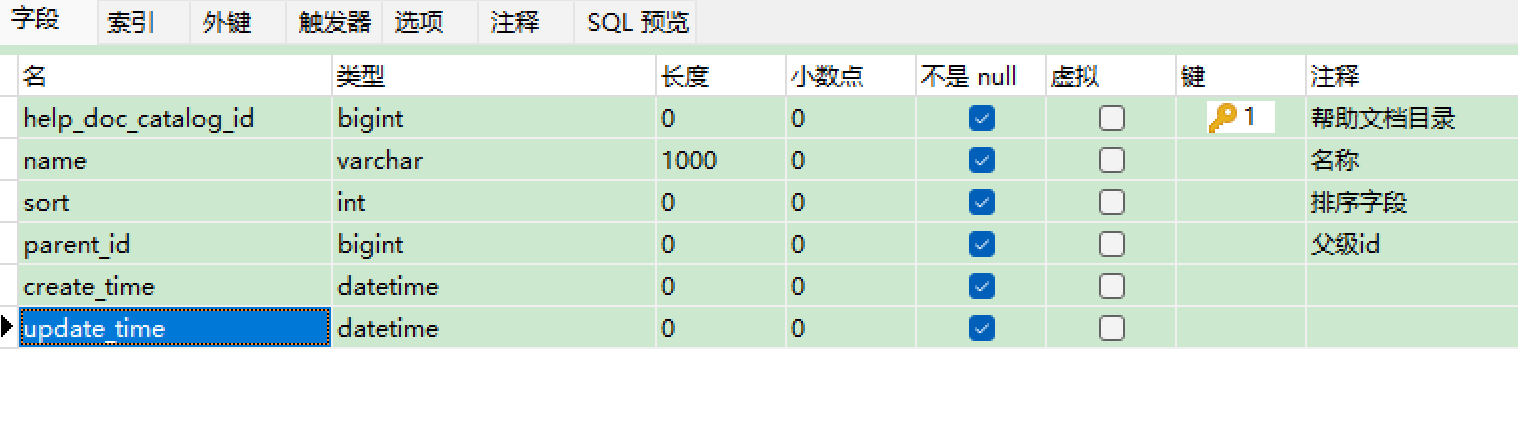
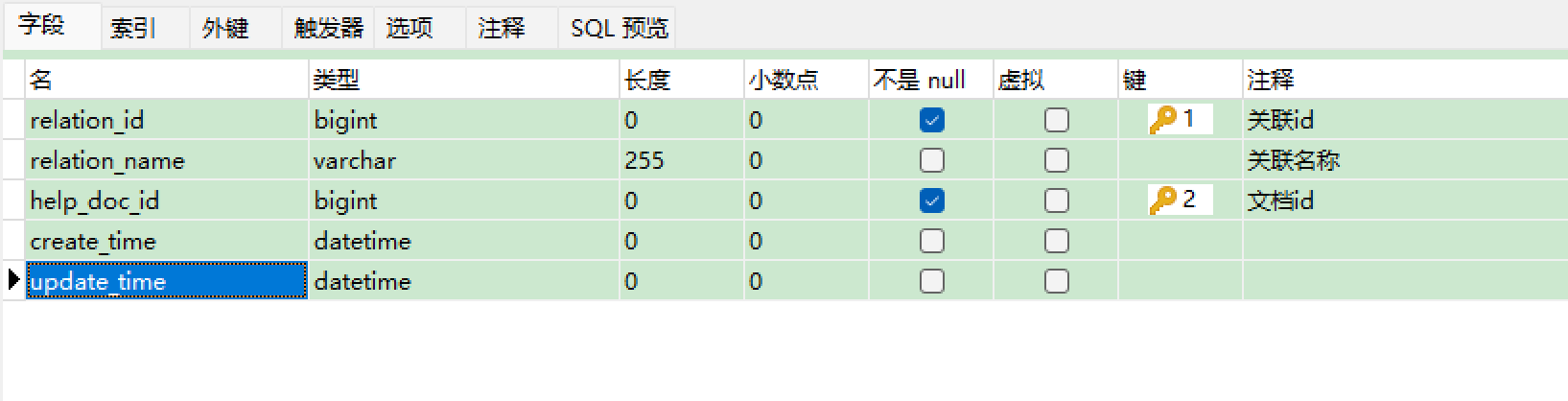
 |  |  |  |
| t_help_doc | t_help_doc_catalog | t_help_doc_relation | t_help_doc_view_record |
4.2、Java代码
因为帮助文档 可能会在多个项目中使用,所以:
- 用户查询帮助文档功能放在了
sa-base项目的support包中; - 增删查改帮助文档功能放在了
sa-admin项目的support包中,因为只有后管才能管理;
1)sa-base项目的controller层代码如下
java
@ApiOperation("帮助文档目录-获取全部 @author 卓大")
@GetMapping("/helpDoc/helpDocCatalog/getAll")
public ResponseDTO<List<HelpDocCatalogVO>> getAll() {
return ResponseDTO.ok(helpDocCatalogService.getAll());
}
// --------------------- 帮助文档 【用户】-------------------------
@ApiOperation("【用户】帮助文档-查看详情 @author 卓大")
@GetMapping("/helpDoc/user/view/{helpDocId}")
@RepeatSubmit
public ResponseDTO<HelpDocDetailVO> view(@PathVariable Long helpDocId, HttpServletRequest request) {
return helpDocUserService.view(SmartRequestUtil.getRequestUser(),helpDocId);
}
@ApiOperation("【用户】帮助文档-查询全部 @author 卓大")
@GetMapping("/helpDoc/user/queryAllHelpDocList")
@RepeatSubmit
public ResponseDTO<List<HelpDocVO>> queryAllHelpDocList() {
return helpDocUserService.queryAllHelpDocList();
}
@ApiOperation("【用户】帮助文档-查询 查看记录 @author 卓大")
@PostMapping("/helpDoc/user/queryViewRecord")
@RepeatSubmit
public ResponseDTO<PageResult<HelpDocViewRecordVO>> queryViewRecord(@RequestBody @Valid HelpDocViewRecordQueryForm helpDocViewRecordQueryForm) {
return ResponseDTO.ok(helpDocUserService.queryViewRecord(helpDocViewRecordQueryForm));
}
}2)sa-admin项目的controller层代码有:
- 帮助文档目录-添加 @author 卓大
- 帮助文档目录-更新 @author 卓大
- 帮助文档目录-删除 @author 卓大
- 【管理】帮助文档-分页查询 @author 卓大
- 【管理】帮助文档-获取详情 @author 卓大
- 【管理】帮助文档-添加 @author 卓大
- 【管理】帮助文档-更新 @author 卓大
- 【管理】帮助文档-删除 @author 卓大
- 【管理】帮助文档-根据关联id查询 @author 卓大
具体代码:代码
3)sa-base项目的service和manager代码
java
support/helpdoc/
| -- service
| -- | -- HelpDocCatalogService 目录 增删查改
| -- | -- HelpDocService 文档 增删查改
| -- | -- HelpDocUserService 阅读查看
| -- manager
| -- | -- HelpDocManager 文档关联菜单,会涉及多个表的事务manager
帮助文档中使用到了Manager层,目的是为了解决事务问题,代码如下:
```java
@Service
public class HelpDocManager {
@Autowired
private HelpDocDao helpDocDao;
@Transactional(rollbackFor = Throwable.class)
public void save(HelpDocEntity helpDocEntity, List<HelpDocRelationForm> relationList) {
helpDocDao.insert(helpDocEntity);
Long helpDocId = helpDocEntity.getHelpDocId();
// 保存关联
if (CollectionUtils.isNotEmpty(relationList)) {
helpDocDao.insertRelation(helpDocId, relationList);
}
}
@Transactional(rollbackFor = Throwable.class)
public void update(HelpDocEntity helpDocEntity, List<HelpDocRelationForm> relationList) {
helpDocDao.updateById(helpDocEntity);
Long helpDocId = helpDocEntity.getHelpDocId();
// 保存关联
if (CollectionUtils.isNotEmpty(relationList)) {
helpDocDao.deleteRelation(helpDocId);
helpDocDao.insertRelation(helpDocId, relationList);
}
}
}4.3、Layout引入帮助文档
在前端页面中,页面右侧为帮助文档,这个需要在layout文件中插入sidersmart-side-layout.vue
vue
<template>
<a-layout class="admin-layout" style="min-height: 100%">
<!-- 右侧帮助文档 help-doc -->
<a-layout-sider v-show="helpDocFlag" theme="light" :width="180" class="help-doc-sider" :trigger="null" style="min-height: 100%">
<SideHelpDoc />
</a-layout-sider>
</a-layout>
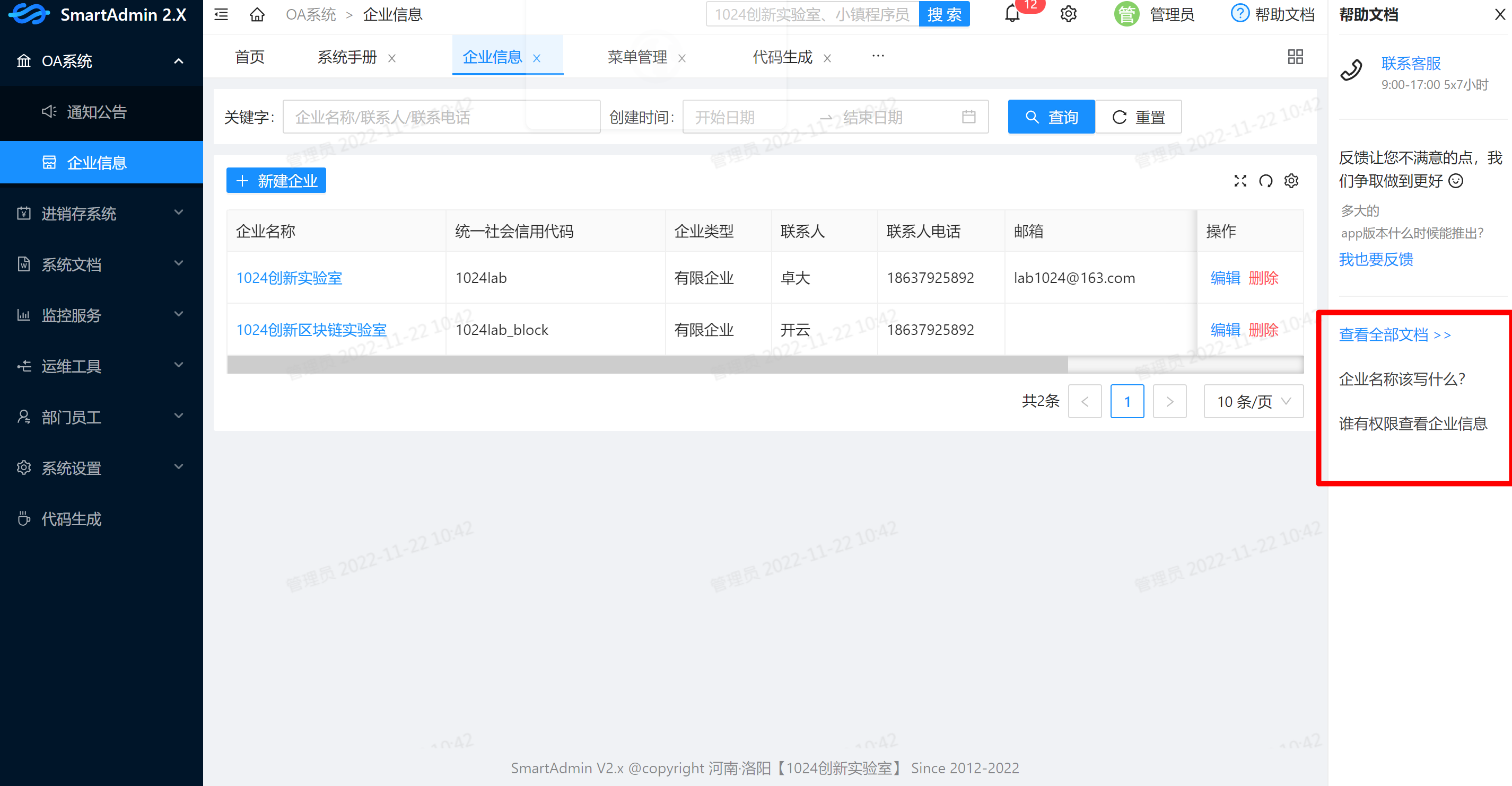
</template>效果如图
 |
3.3、帮助文档布局
在新的页面,展示整个帮助文档,左侧为:帮助文档目录,右侧为具体的文档内容(即)
代码:smart-help-doc-layout.vue
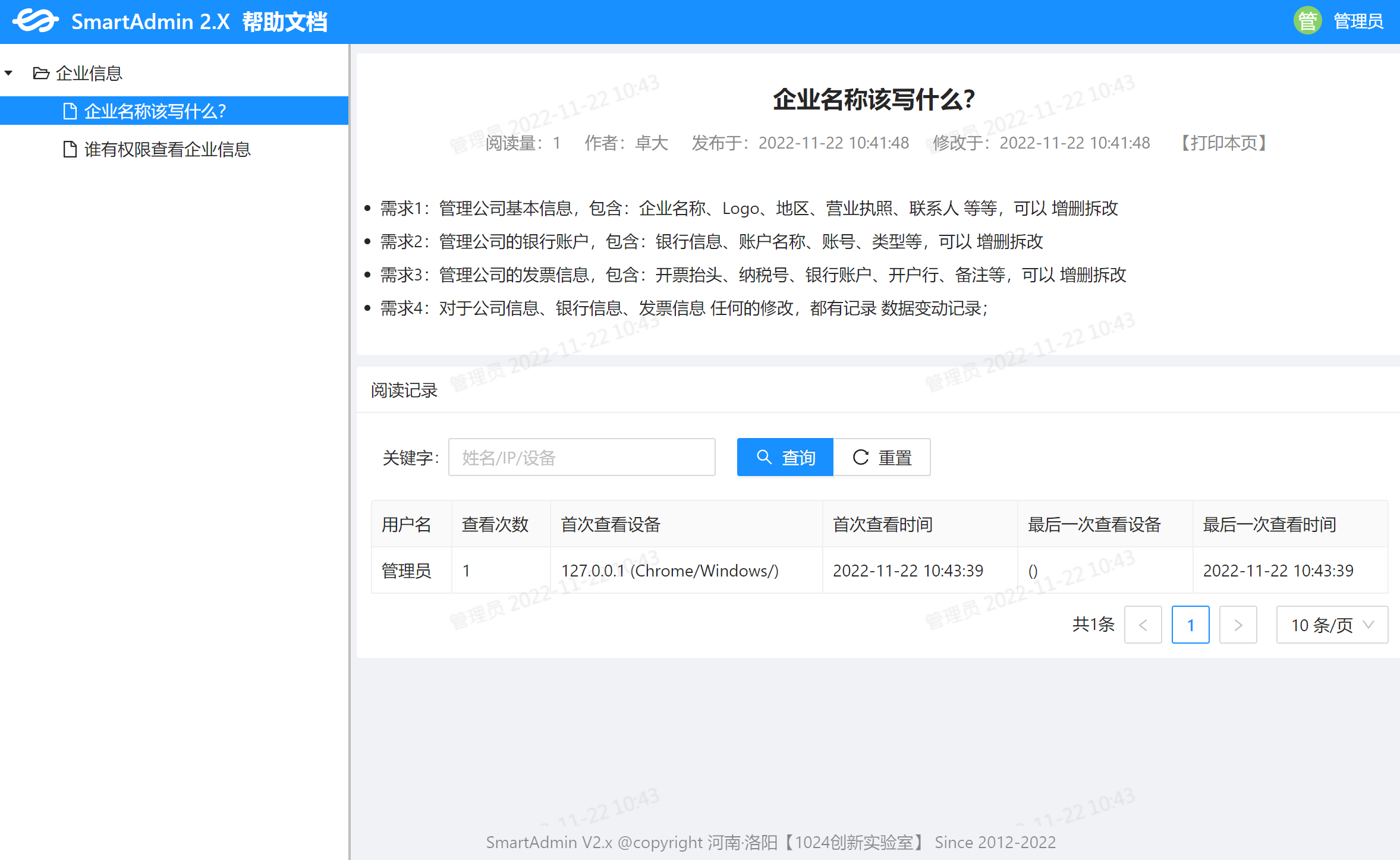
页面效果:
 |
3.4、前端代码总结
js
/views/support/help-doc
| -- help-doc
| -- | -- management 帮助文档管理目录
| -- | -- | -- components 组件
| -- | -- | -- help-doc-manage-list.vue 帮助文档列表
| -- | -- | -- help-doc-mitt.js eventbus
| -- | -- user-view 用户查看目录
| -- | -- | -- components 组件
| -- | -- | -- help-doc-user-view.vue 查看页面联系我们
1024创新实验室-主任:卓大,混迹于各个技术圈,研究过计算机,熟悉点 java,略懂点前端。
1024创新实验室, 卓大的软件公司,致力于成为中原领先、国内一流的技术团队, 以AI+数字化为驱动,用技术为产业互联网提供无限可能, 业务如下:
- 供应链(网络货运、大宗贸易进销存ERP、物流TMS、B2B电商、仓储WMS、AI提效等)
- 教育(就业创业大数据平台、继续教育平台、在线教育系统、题库等)
- AI+软件(软件定制外包、数据大屏、国产化改造、人员外包、技术顾问、技术培训等)
- 欢迎各类合作哦~
 |  |  |  |
| 加微信: 卓大 拉你入群,一起学习 | 公众号 :六边形工程师 分享:赚钱、代码、生活 | 请 “1024创新实验室” 烩面里加肉 咖啡配胡辣汤,提神又饱腹 | 抖音 : 六边形工程师 直播:赚钱、代码、中医 |
