Appearance
Api请求
一、背景与问题
对于前端ajax请求,都知道为了更好的维护,需要在api目录进行封装一下,但是业内有很多不同的写法,可谓五花八门;有如下几个问题:
- 因ajax是异步,很多人使用promise,但既然有了更简洁的async 和 await, 为什么不用呢?
- api种封装了很多接口,import导入的时候,需要逐一导入,但事实上,在一个vue文件中,需要导入多个方法,略显麻烦
- api 文件名重复等问题
二、架构思想
解决以上问题,还是借鉴了很多其他编程语言在中大型项目中的架构设计,比如java语言,在后端中对于接口有如下几个特性:
- 所有接口都写到Controller中
- 所有接口文件都以Controller为结尾
- 接口中写明作者信息
以上几点都是很好的借鉴
三、的接口写法
这里复制一下《Vue3规范 V3.0》中的 api规范要求:
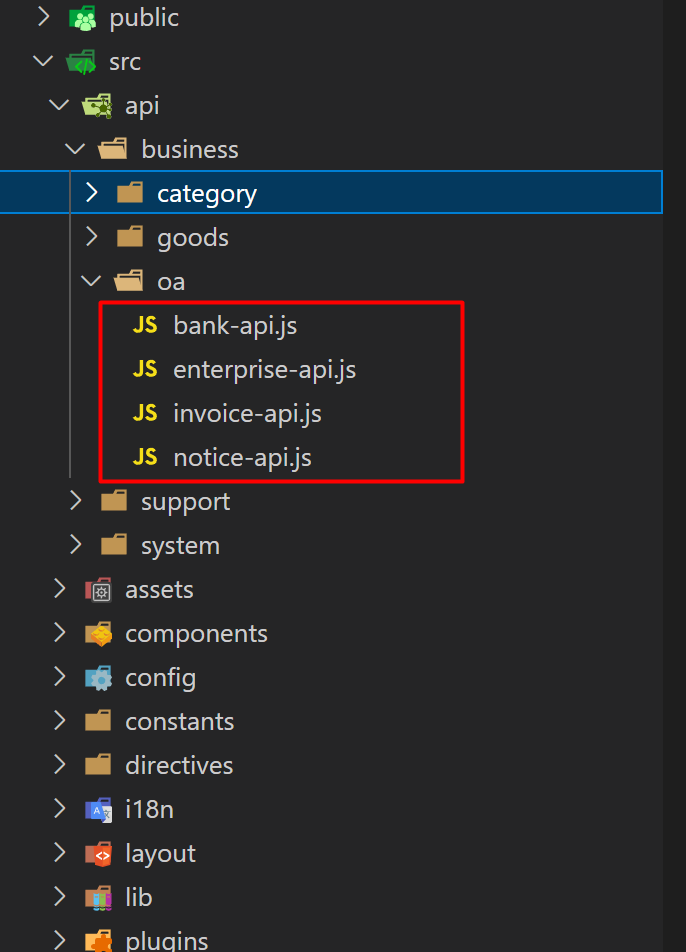
- api文件要以api为结尾,比如 employee-api.js、login-api.js,方便查找
- api文件必须导出对象必须以Api为结尾,如:employeeApi、noticeApi
- api中以一个对象将方法包裹
- api中的注释,必须和后端 swagger 文档保持一致,同时保留后端作者
更多可以查看:api请求规范
3.1、以api为文件结尾
所有的文件要以api为结尾,比如 employee-api.js、login-api.js 等等,那么对应java端的EmployeeController.java、LoginController.java;
好处:
- 很方便快速找到文件,比如在文件搜索中直接输入
login api,有且找到唯一的一个对应文件 - 当看到文件时,知道这是一个接口 api 文件
- 避免和 状态管理 vuex或者路由router 中、异或常量中的
login.js这类重名
如图:
 |
3.2、导出一个api对象
需要将一个模块的接口封装到一个api对象中,进行导出export,且 这个api对象必须以 Api为结尾,比如employeeApi、loginApi,好处:
- 只需要导入这一个api对象即可使用 所有的接口
- 以
Api为结尾,这样在使用的时候,一眼就知道这个变量是api接口
正例:
js
department-api.js文件
import { getRequest, postRequest } from '/@/lib/axios';
export const departmentApi = {
/**
* @description: 查询部门列表 @author 卓大
*/
queryAllDepartment: () => {
return getRequest('/department/listAll');
},
/**
* @description: 查询部门树形列表 @author 卓大
*/
queryDepartmentTree: () => {
return getRequest('/department/treeList');
},
/**
* @description: 添加部门 @author 卓大
*/
addDepartment: (param) => {
return postRequest('/department/add', param);
},
/**
* @description: 更新部门信息 @author 卓大
*/
updateDepartment: (param) => {
return postRequest('/department/update', param);
}
};
在department-form-modal.vue文件中使用:
import { departmentApi } from '/@/api/system/department-api';
async function save(param){
loading();
try{
if(condition){
await departmentApi.save(param);
}else{
await departmentApi.delete(param);
}
}catch(e){
sentry.log(e);
}finally{
unloading();
}
}比较乱的写法:
js
import { getRequest, postRequest } from '/@/lib/axios';
/**
* @description: 查询部门列表 @author 卓大
*/
export const queryAllDepartment: () => {
return getRequest('/department/listAll');
},
/**
* @description: 查询部门树形列表 @author 卓大
*/
export const queryDepartmentTree: () => {
return getRequest('/department/treeList');
},
/**
* @description: 添加部门 @author 卓大
*/
export const addDepartment: (param) => {
return postRequest('/department/add', param);
},
/**
* @description: 更新部门信息 @author 卓大
*/
export const updateDepartment: (param) => {
return postRequest('/department/update', param);
}
在department-form-modal.vue文件中使用:
import { save, delete } from '/@/api/system/department-api';
async function save(param){
loading();
try{
if(condition){
await save(param);
}else{
await delete(param);
}
}catch(e){
sentry.log(e);
}finally{
unloading();
}
}import { save, delete } from '/@/api/system/department-api'; 这行代码中,delete 是 js的一个关键字,会有可能冲突,第二个,如果页面简单,那么每次用这个接口,导入会变成import { save, delete,xxx, xxx, xxx, xxxx, xxxx, xxxx, } from '/@/api/system/department-api';
很长很长....
3.3 标注后端接口作者
如下代码,写清楚了后端接口作者是谁?好处:
- 找接口问题的时候知道后端找谁
- 本身在后端swagger中就有接口作者,一举两得
js
import { getRequest, postRequest } from '/@/lib/axios';
export const departmentApi = {
/**
* @description: 查询部门列表 @author 卓大
*/
queryAllDepartment: () => {
return getRequest('/department/listAll');
},
/**
* @description: 查询部门树形列表 @author 卓大
*/
queryDepartmentTree: () => {
return getRequest('/department/treeList');
},
...
...
}联系我们
1024创新实验室-主任:卓大,混迹于各个技术圈,研究过计算机,熟悉点 java,略懂点前端。
1024创新实验室, 卓大的软件公司,致力于成为中原领先、国内一流的技术团队, 以AI+数字化为驱动,用技术为产业互联网提供无限可能, 业务如下:
- 供应链(网络货运、大宗贸易进销存ERP、物流TMS、B2B电商、仓储WMS、AI提效等)
- 教育(就业创业大数据平台、继续教育平台、在线教育系统、题库等)
- AI+软件(软件定制外包、数据大屏、国产化改造、人员外包、技术顾问、技术培训等)
- 欢迎各类合作哦~
 |  |  |  |
| 加微信: 卓大 拉你入群,一起学习 | 公众号 :六边形工程师 分享:赚钱、代码、生活 | 请 “1024创新实验室” 烩面里加肉 咖啡配胡辣汤,提神又饱腹 | 抖音 : 六边形工程师 直播:赚钱、代码、中医 |
